こんにちは、瀬木です。
今回紹介するのは『freeCodeCamp』というアメリカ発コミュニティの学習サイトです!
中でもサイト内のJavaScriptのカリキュラム、
『(レガシー)JavaScriptアルゴリズムとデータ構造』をメインにご紹介いたします。
学習サイトのリンクはこちら
⇒プログラミングを無料で学ぶ: 働きながらでも学べるプログラミング講座

freeCodeCampとは?
学習サイトやチャットルーム、記事など幅広いコンテンツを展開しているアメリカ発のコミュニティです。
中でも学習サイトはHTML、CSS、JavaScript、Python、Linux、Git、SQL など合計約3000時間のカリキュラムが用意されています。
元々英語のみでしたが、2022年に日本語版がリリースされました。
全て会員登録不要・100%無料で学べる
最初から全てのレッスンを無料で受講することができます。難易度や期間によって有料になることはありません!
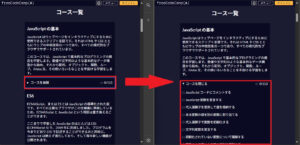
『(レガシー)JavaScriptアルゴリズムとデータ構造』のカリキュラムは約300のレッスンを全9コースに分けた構成で、JavaScriptの基礎~よりスマートな記述を目指す関数型プログラミングの中核概念まで幅広く専門的な内容が多く存在しています。

「デバッグ」という問題文の間違いを見つけて修正するコースがあるのも面白く、やりがちなエラーの把握にもつながります。
全てのコースを終えて高難易度の認定プロジェクトを完成させると、無料で認定証を取得することもできるようです。
自力で解答に辿り着くことを後押しするレッスン形式
1.とにかく手を動かしながら学ぶ実践スタイル
サイト内のレッスンは講座形式のものはなく、ひたすら手を動かしていく、全体的に問題集に近いような形式です。
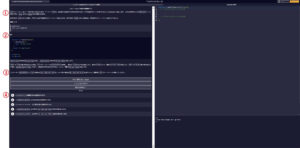
問題画面は
①単元の簡単な説明
②例と詳しい説明
③問題文
④解答に必要な条件や要素
の構成になっています。
③と④が分けて書かれていることで、丸写しではなく「この問題を解くために何をすればいいか考える」という段階を踏むことができます。

講座形式のレッスンはYoutubeに上げられています。
2.ヒントが段階で分かれている
問題画面の「助けを求める>ヒントを見る」からヒントを見に行くことができますが、ヒント1を見てわからなければ2へ…と段階別に書かれています。(ゲーム「レイトン教授シリーズ」をやった事がある方はイメージが付きやすいかもしれません。)

自分で質問を書いて送信することもできるようです。
どうしてもわからない場合は下の「ソリューション」で解答例を表示することができ、一生同じ所で足踏みをする心配もありません。
類似学習サイトとの違い
類似の学習サイトというと、『Progate』が挙げられると思います。
今回記事作成にあたってProgateも少し触ってみたので、違いをまとめてみました。
1.レッスン形式
・Progate:スライドで説明が入ってから問題へ
・freeCodeCamp:説明は問題文内で簡潔に、読まずに問題を解くことも可能
2.説明の粒度
例えば配列の最初のレッスンでは、Progateはスライド3枚使用しているのに対して

freeCodeCampは3行と例で終わらせています。

これは丁寧/雑というわけではなく、「プログラミング初心者に配列そのものの説明をする」か「JavaScriptで複数のデータをまとめて扱うための説明をする」かの違いと捉えられます。
3.難易度・専門性
難易度や一つの言語に対する専門性はProgate < freeCodeCamp となると思います。
freeCodeCamp側でしか扱っていない項目も多くあり、初心者だけでなくスキルアップを目指す人にも有意義なサイトになっています。
ただ、言語数やバージョン管理ツールなど扱っている幅の広さはProgateが圧倒的に多く、学習したい項目やレベルに合わせて使い分けるとよりスキルアップに繋がると思います!
実際に使ってみた感想
実際にコースを1つクリアしてみましたが、このサイトを利用することでかなりのスキルアップが見込めると確信が持てました。
私のJavaScriptのレベル的には
・研修でJavaのWebアプリケーションを作成した際に少し使った(ダイアログ出すレベル)
・研修終了後、事務所内のJavaScript入門図書を1冊読んだ
くらいの初心者ですが、難易度が本当に丁度良かったです。
先に述べたようにできる限り自力で考えられるよう工夫されているので、実際に頭と手を動かすことで理解・定着に繋がりやすいと感じました。
補足:(レガシー)と付いていないJavaScriptのコース
実はfreeCodeCampには今回紹介した『(レガシー)JavaScriptアルゴリズムとデータ構造』の他に、(レガシー)と付いていない『JavaScriptアルゴリズムとデータ構造』があります。
私は最初にこちらをトライしましたが、
- (レガシー)版と違ってデフォルトで日本語翻訳がされていない
- 翻訳がEdgeじゃないと機能しない(Chromeだと英語のまま表示)
- Edgeでもコース選択のうちから翻訳しておかないと途中で変えられない
- Edgeで翻訳しながらだと自分のコードも書いている最中に翻訳されていくので嫌(let Hello ⇒let こんにちは。)
など翻訳に関する問題点が多くありました。
「問題文をコピペして翻訳サイトで確認しながらやればいいじゃないか」と思いますか?
私も最初はそう思って頑張りましたが、面倒で途中でレガシーに切り替えました。
…という経緯があり、おすすめできるのは(レガシー)の方という結論に達しました。
ただ新しい方は(レガシー)版と違ってコースの項目が単元毎ではなく「JavaScript入門:ピラミッド表示プログラムを作成する」のようなプログラム毎になっていたりと一味違って面白そうなので、英語OKの方・コピペ翻訳の手間に負けない方は是非トライしてみてください!
以上、freeCodeCampの紹介でした!

